[ad_1]
Xcode 讓您即時預覽您的 iOS系統 使用 Xcode 預覽查看應用程序,以便您可以在積極開發應用程式時看到應用程式的外觀。 以下是如何使用它們。
Xcode 是 Apple 的開發環境,用於為 Apple 平台建立應用程式。 其特點之一是 Xcode 是 預覽 – 您在程式設計時正在處理的應用程式視圖的即時視圖。
在本文中,我們將了解如何在 Xcode 中為您的 iOS 或 iPad作業系統 應用。
入門
要啟動 Xcode iOS 應用程序,請打開 Xcode,然後從 Xcode 文件 選單,選擇 新專案。
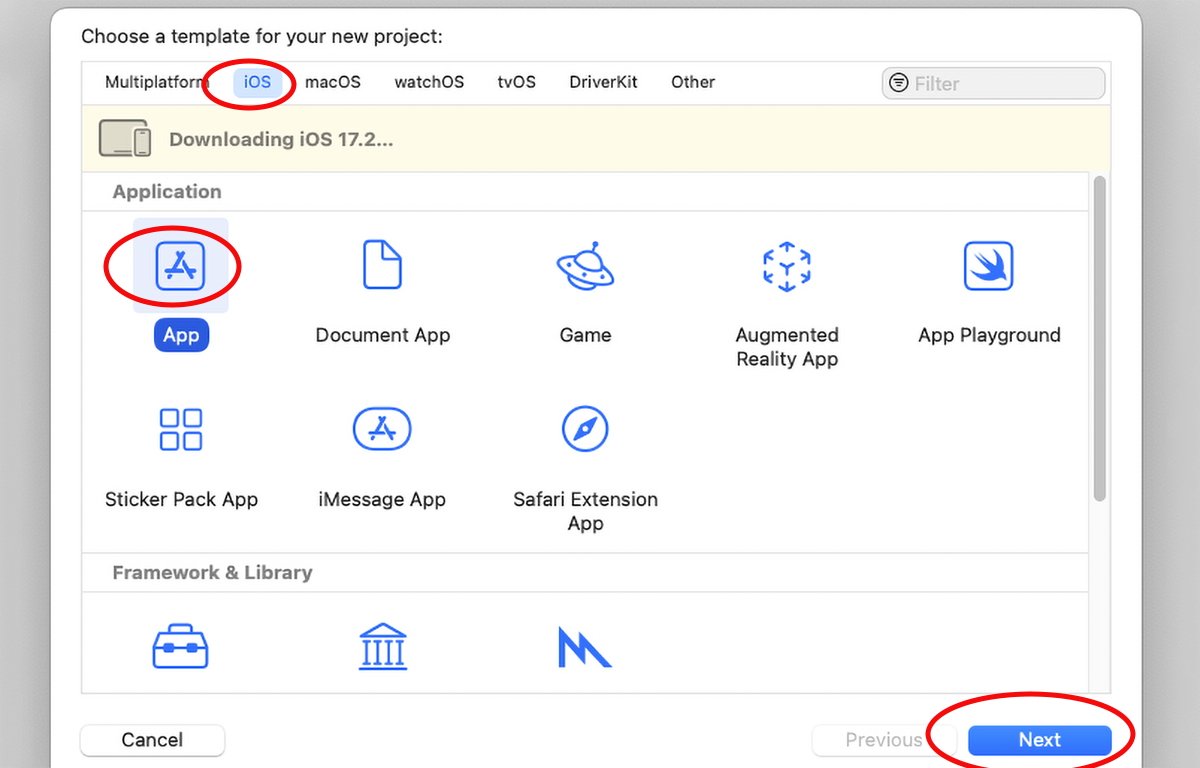
這將開啟新項目選擇器:
在項目選擇器中,選擇 iOS系統 在頂部, 應用程式 在“應用程式”下,然後按一下 下一個 按鈕。
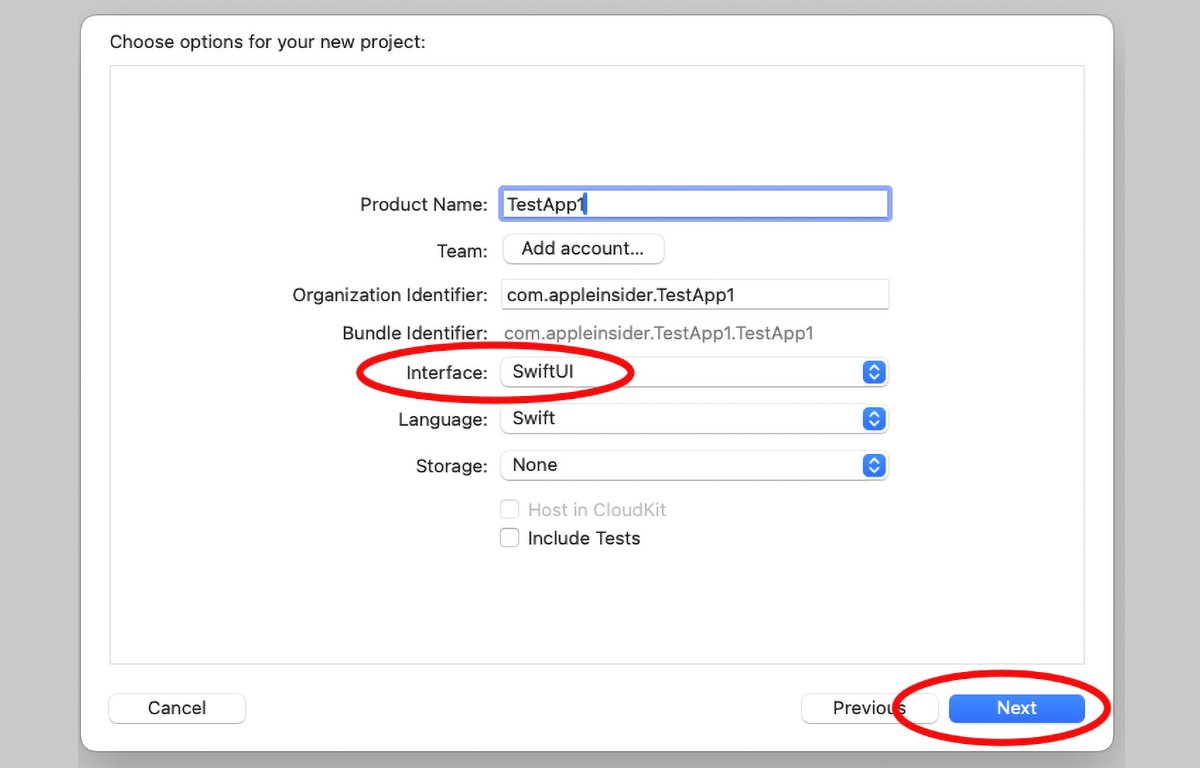
在下一個窗格中,設定專案選項,例如名稱、團隊、組織識別碼和使用者介面的 SwiftUI。 如果您願意,您還可以選擇使用其他可選功能,例如儲存和測試。
可以在基於 AppKit 的 iOS 專案中使用 Xcode 預覽,但為此,您需要以程式設計方式建立所有 UI 視圖。 這樣您就可以在 Xcode 編輯器中選擇它們的程式碼,從而允許 Xcode 產生這些視圖的預覽。
點選 下一個 再次按鈕,鍵入名稱,然後在「儲存」面板中選擇項目在磁碟上的位置。
預覽內容資產和畫布
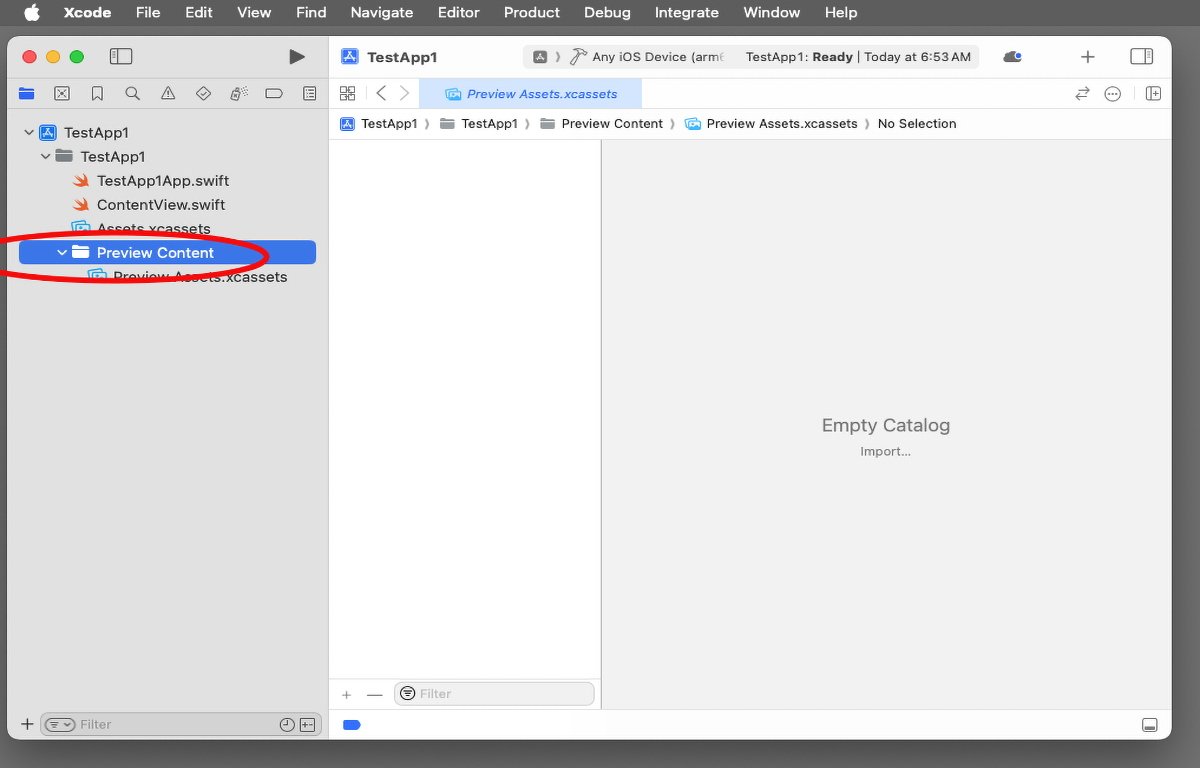
開啟 Xcode 專案後,您將在專案編輯器的左側看到一個名為「Preview Content」的資料夾。 在該資料夾內,有一個名為「Preview Assets.xcassets」的資產目錄檔案。
Xcode 預設會建立此資料夾和文件,您可以使用它來儲存需要在 Xcode 預覽中顯示的任何資源。
您可以透過在左側 Xcode 編輯器頂部選擇您的專案(藍色圖示),然後選擇其右側的目標,然後向下捲動到“開發資產”,在該目錄中新增和刪除資產。的底部 一般的 項目窗格:
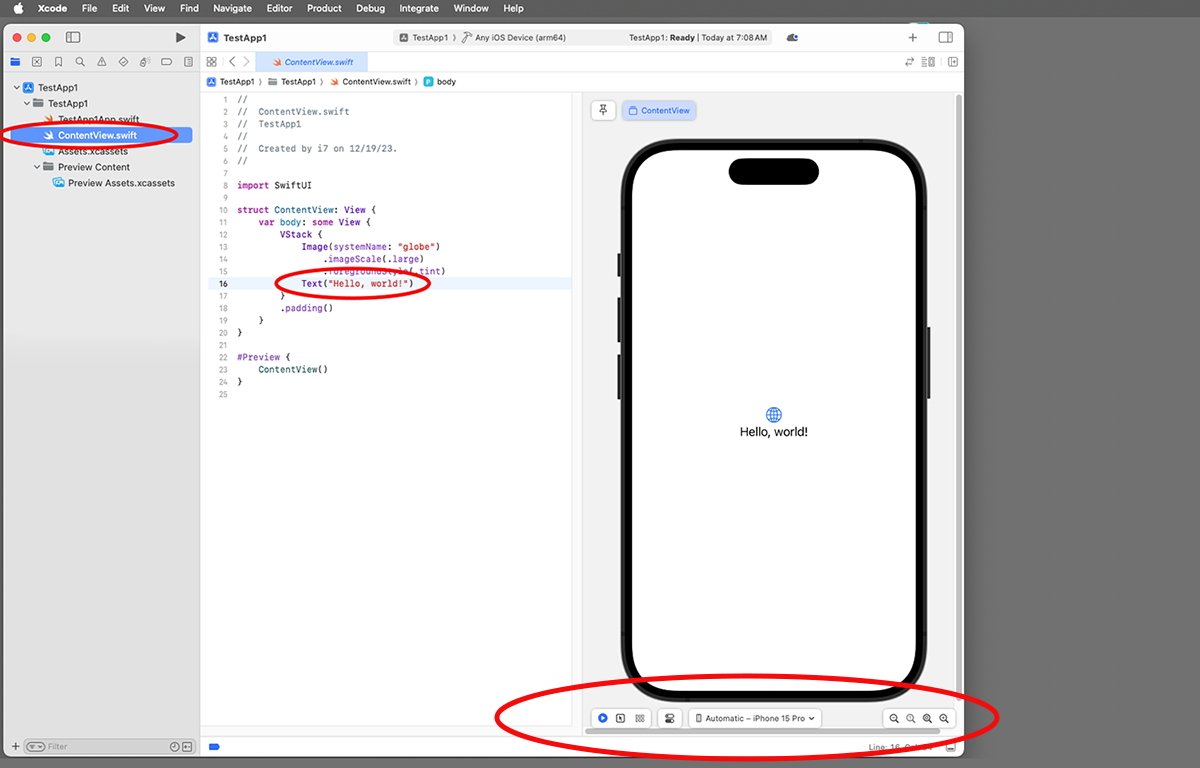
當您建立 iOS 專案時,XCode 預設會在左側的專案編輯器中建立名為「ContentView.swift」的內容視圖 SwiftUI 檔案。 如果您選擇該文件,然後選擇 ContentView 類別中程式碼中的子視圖之一,您將看到其預覽出現在 Xcode 編輯器的右側:
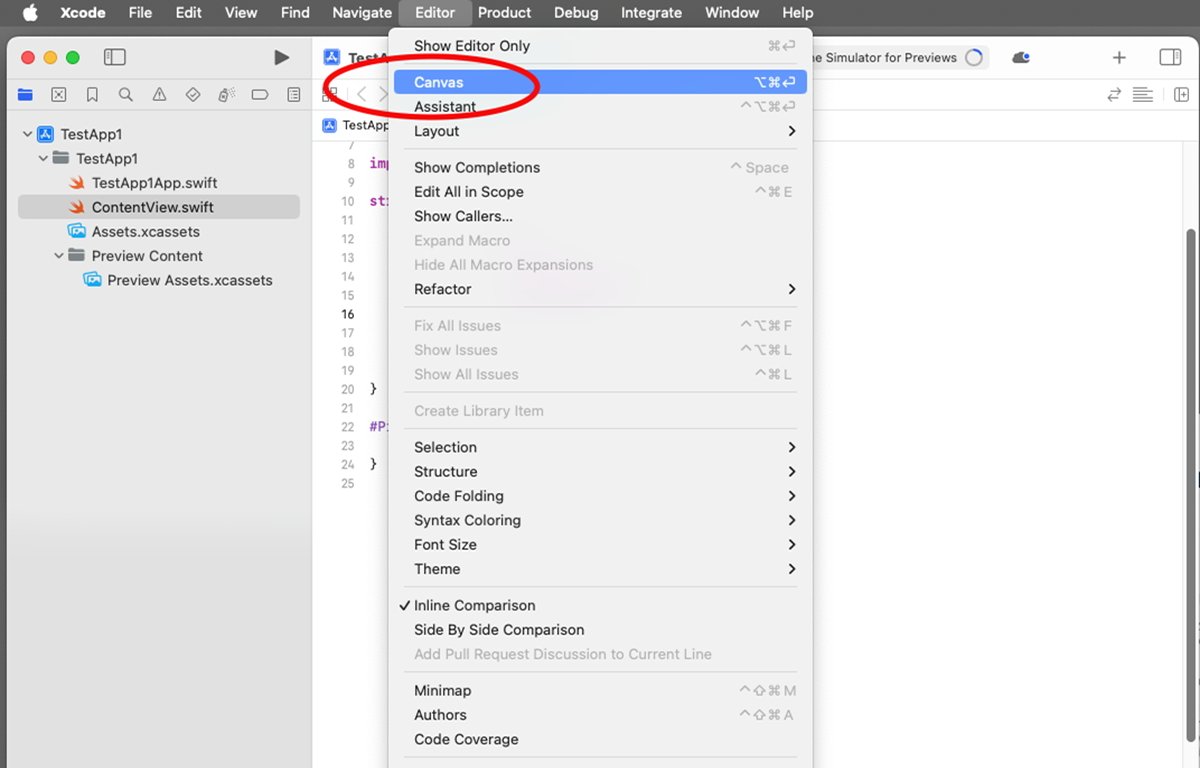
如果第一次執行 Xcode 時預覽沒有立即出現,請等待幾分鐘來產生。 如果右側的 Xcode 中看不到預覽窗格,請選擇 編輯器->畫布 從 Xcode 的選單列。
一旦您在任何 SwiftUI 視圖類別中選擇了子視圖,其預覽就會顯示在右側的預覽窗格中。 您可以透過選擇左側程式碼中的其他子視圖來變更預覽內容,相反,選擇預覽視窗中的任何項目將在 Xcode 文字編輯器中突出顯示其程式碼。
控制
Xcode 預覽窗格的底部有幾個控制項。 右側是縮放控件,可讓您放大和縮小預覽窗格本身,並標有放大鏡圖示:
中心是一個彈出式選單,可讓您選擇要在預覽窗格中使用的裝置型號。 其左側是一個首選項控件,可讓您設定畫布顏色、方向和字體大小。
預覽窗格左側的三個按鈕可讓您暫停和恢復預覽、切換到子視圖可選模式以及設定配色方案、方向和動態類型的變體。
預覽窗格的左上角有一個帶有圖釘圖示的按鈕,可讓您固定或凍結預覽窗格的內容,因此無論您在程式碼編輯器中選擇什麼,它都不會改變。
預覽提供者
如果你想自訂預覽內容的顯示方式,可以實作Preview Provider協議 迅速 您可以使用它來更改資料或向 Xcode 提供資料。 當 Swift 類別或結構符合 Preview Provider 時,該提供者將在 Xcode 產生預覽時被呼叫。
預覽提供者僅在 Xcode 內部使用,並且在您的應用程式實際建置和運行時不使用。 例如,來自 Xcode 的文檔:
struct CircleImage_Previews: PreviewProvider {
static var previews: some View {
您也可以使用
Group
預覽提供者中的關鍵字定義許多預覽,然後決定在執行時傳回哪一個。
#預覽宏
如果您的目標是 iOS 13 或更高版本,則可以在程式碼中使用 #Preview 巨集來定義 Xcode 預覽,而不是使用預覽提供者。
為此,您首先定義一個 Swift
View
子類別作為
struct
:
struct ContentView: View {
然後在其下方,定義該視圖
#Preview
宏:
在 Swift 和基於 C 的語言中, 宏 是一個編譯器標誌,它在預編譯時擴展為更長的語句,其中巨集定義的某些部分被值取代。
在這種情況下
#Preview
巨集,編譯器將其擴展為“Preview(_:body:)”,它採用可選名稱和
ViewBuilder
在身體參數中。
A
ViewBuilder
是一個參數屬性,它從閉包建構視圖(閉包是一種程式碼回呼例程)。 在斯威夫特中,一個
ViewBuilder
定義為
@ViewBuilder
關鍵字:
@ViewBuilder menuItems: () -> MenuItems
如果您想使用以下命令在同一個原始程式碼檔案中定義多個預覽
#Preview
宏,您可以透過傳入一個字串來命名每個宏:
ContentView(someInput: true)
Apple 也為不同目的提供了額外的預覽巨集。 請參閱 預覽文檔 從蘋果公司獲取更多資訊。
蘋果公司在會議期間召開了一次會議 全球開發者大會 ’23 Xcode Previews 開發者大會標題為 使用 Xcode 預覽建立編程式 UI。
預覽是一種快速且方便的方式來查看 SwiftUI 程式碼的運行時外觀,而無需在 iOS 模擬器中實際編譯和運行程式碼。 這加快了開發速度,並減少了每次程式碼更改所需的編譯->建置->運行週期的數量。
一旦您掌握了 Xcode 中的預覽的竅門,您就會發現自己每天都在使用它們。
[ad_2]






留言